Content tagged with: "kickstartDS"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
We collaborated with our partner firm Taktsoft to develop an innovative application on Encore Cloud's backend solution.
Sass is the CSS extension language of our choice for the additional constructs it offers when creating modularized and DRY styles for components in a Design System.
HTML5 is the overarching standard for everything rendered on the web. This gives it the unique position to sit atop concrete abstractions and decisions like using React or Vue.js. It's the abstraction we're trying to leverage to deliver a framework-agnostic component library and Design System. Speci
ES6 is the specific flavour of JavaScript we're writing for it's much improved module support, making 100% vanilla JavaScript solutions a reality. It is also much more terse and expressive in its syntax (iterators, destructuring, arrow functions, etc).
Development of their sanity.io driven website, using a headless stack and kickstartDS for the frontend integration including complex and custom components.
In June we present again two completely free webinars on our UX / UI Community Discord server. Once "kickstartDS - a code library as a quick start for a design system" and "A/B testing with Quant-UX".
We helped a large University to kickoff their Design System starting with a Design System Initiative, which shaped the core team's decision to setup the starter project on top of kickstartDS using our Content Module.
Jonas Ulrich and Daniel Ley join us to talk about kickstartDS, the starter kit for Design Systems.
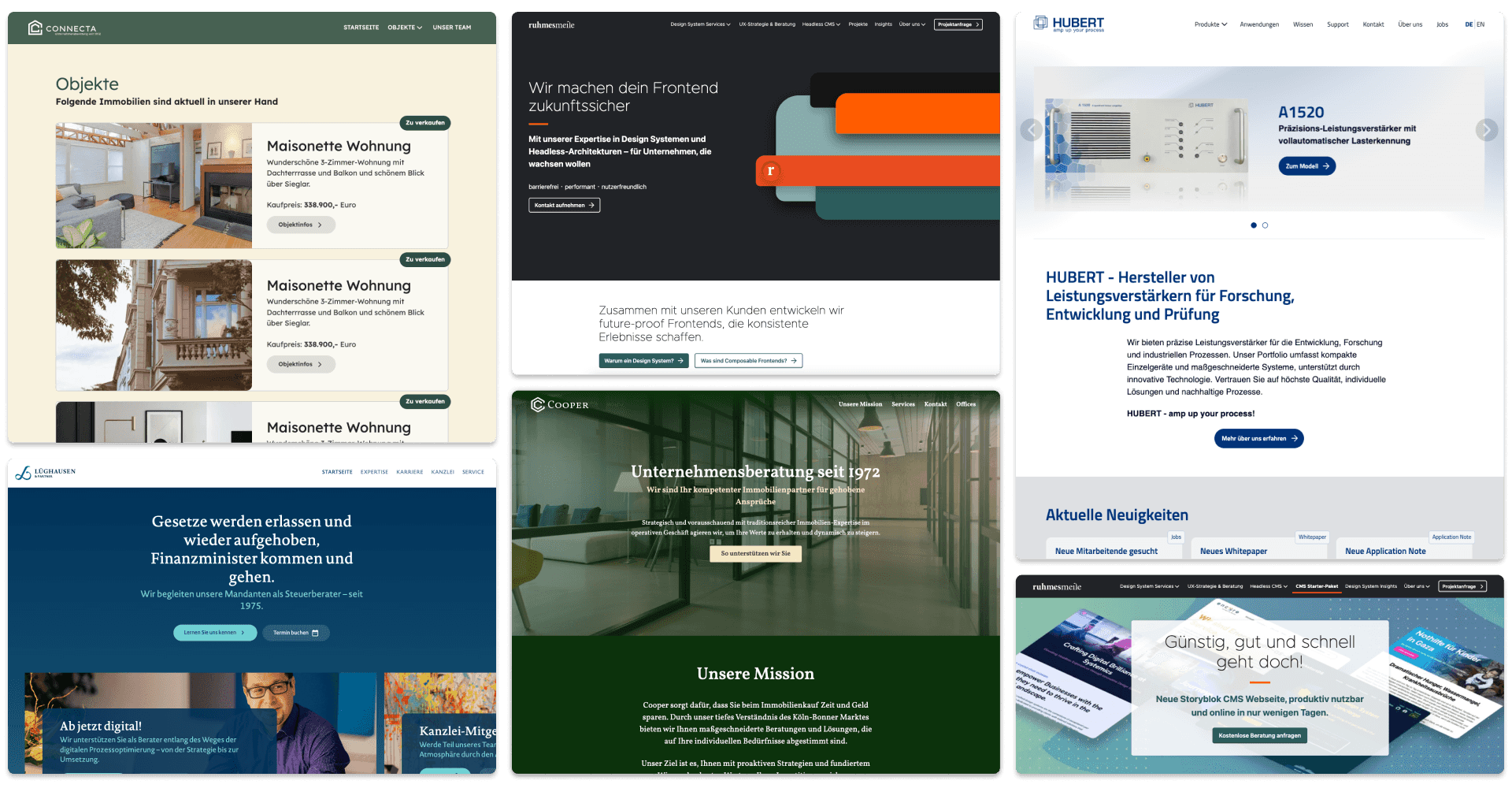
Discover how our Website Accelerator empowered SMEs and startups to efficiently relaunch their websites, offering a streamlined editor experience, cost-effective solutions, and rapid time to market.
At the low-code startup kickstartDS from Bonn, founded by Jonas Ulrich and Daniel Ley, everything revolves around the frontend. The open source "starter kit for design systems" is aimed at "medium-sized and larger companies that already do development and design in-house.
Next-level seamless editorial experiences with Studio v3: Building highly integrative, specialized tools for editors, by leveraging great base components and an embedded Studio v3 experience.
In addition to using ES6 as a specific flavor, on top of JavaScript as a technology, we're using TypeScript for it's additional type safety and resulting confidence when developing long lasting, well-rounded frontend solutions like a component library.
A full-fledged live webinar that was hosted by Amplifyn, on how to overcome this issue and everything you need to know about design systems.
How our framework für Design System creation and our Design System Initiative helped to create and build a consistent UI inventory and component library.
Some of the new features in CSS3 make it the perfect evolution of CSS for us at the moment. CSS modules for better native use of the code we write and generate, and CSS Properties (CSS Variables) for a flexibility that was not attainable before (ignoring resource- and JavaScript-heavy solutions).
JavaScript for us has two uses. On the one hand it is the foundation for progressively layered interactivity on a website / interface built with kickstartDS, and on the other hand it's at the core of the "engine" powering quality and developer experience in modern web frameworks: build tooling, bund
kickstartDS documentation Learn how to own a Design System without investing years of development. Own a Design System in just 5 steps Follow our main guide to "Create your Design System" Sitemap Quic
How designers and developers work together to realize modularity and reusability in web frontends. Behind a simple requirement there are many complex issues: e.g. which customer channels have to be served, which backend systems have to be integrated?
UX can be defined as enhancing customer satisfaction through a user-centered design. It is not just about how a product looks or feels but how it works. It is crucial that UX designers can understand the needs and goals of their users to create an engaging experience for them.
Development of their Sanity.io driven website, using a headless stack and kickstartDS for the frontend integration including complex and custom components.
Components Overview There are a lot of different basic ways of building a component with kickstartDS. That extends to the ways you customize them, in the end we're just using widely accepted concepts
In this episode, Chris talks with Daniel Ley and Jonas Ulrich from KickstartDS, a framework designed to simplify design system creation and drive meaningful adoption.
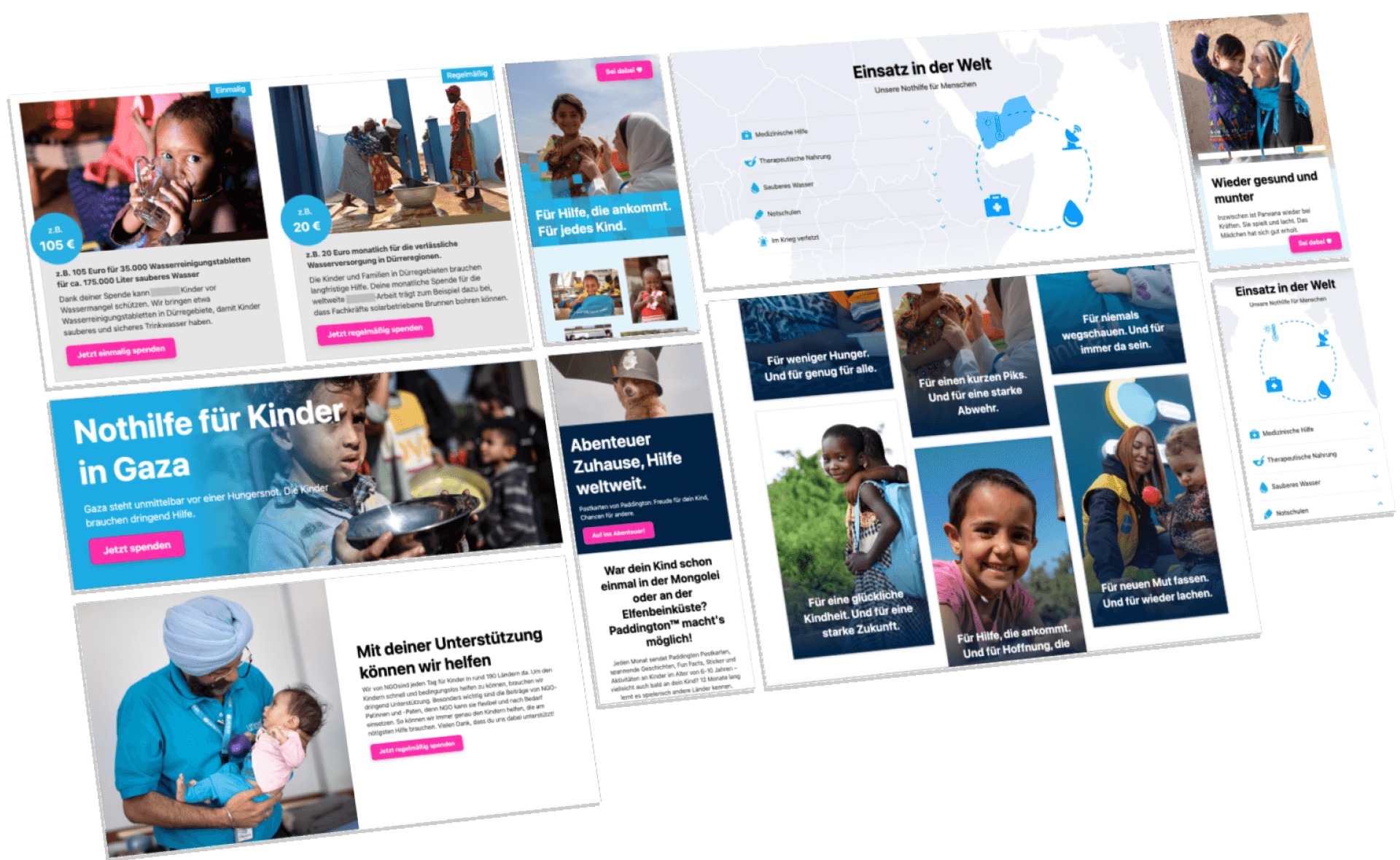
This case study showcases how the German dependence of a large NGO was empowered by kickstartDS to launch donation campaigns quickly and cost-effectively, enabling their marketing team to independently create impactful landing pages.
Introduction to kickstartDS kickstartDS is an Open Source Design System starter and UI toolkit for building up your very own Design System. kickstartDS aims to be the foundation for your Design System
Definition for "kickstartDS"
kickstartDS is a code library that provides a quick start for a Design System. It was featured in the 5 new Startups: SongPush, tl;dv, Aivitex, dpostar, kickstartDS 🇩🇪 article, which was presented at the //appearances/startups-newsticker. It is a library that is built with HTML5, CSS3, JavaScript, TypeScript, and ECMAScript 6 (ES6), and is powered by Sass. It is used to create a holistic UX, as demonstrated in the //appearances/unmiss-stream.
kickstartDS is also used to create a Design System for a large German University, as showcased in the //showcases/university-design-system. It is also used to create a seamless editor experience, as demonstrated in the //showcases/experience-engine-headless-integration. Additionally, it is used to create a maximum cloud hosting and maximum consistency, as showcased in the //showcases/maxcluster-html-integration. Finally, it is used to create a Sanity driven Website, as showcased in the //showcases/encore-website-sanity-kickstartds.
In summary, kickstartDS is a code library that provides a quick start for a Design System. It is built with HTML5, CSS3, JavaScript, TypeScript, and ECMAScript 6 (ES6), and is powered by Sass. It is used to create a holistic UX, a Design System for a large German University, a seamless editor experience, maximum cloud hosting and maximum consistency, and a Sanity driven Website.
... or explore other related, external content
Sourced from our Design System concierge database
When creating a physical structure like a building, a foundation is pretty dang important, for lots of reasons. I’ve seen a high correlation between those who overvalue the importance of “foundations”
The Technical Side of Design Systems at CSS Day in Amsterdam I had a fantastic time traveling to Amsterdam to speak at CSS Day (I was part of the + UI Special day). It was an absolutely phenomenal eve
Design systems in the time of AI It’s been absolutely wild to witness the rise of the new crop of AI tools. Place appropriate product imagery in each of the touts and have the links drive to the categ