Content tagged with: "Design System"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
#tldr: Container Queries are another new feature coming with the Open Source release of kickstartDS. It’s a proposed feature for CSS that allows the styling of elements to be based on the size of the
The Website Accelerator is a powerful toolset designed to simplify the transition to headless architectures, offering rapid deployment, scalability, and sustainability. By integrating with platforms l
Daniel Ley, Lukas Klassen, and Laura Marwede discuss the benefits of design systems, the differences between modern design systems and traditional style guides or component libraries, and the relationship between design systems and UX.
After round a year and a half in which we have not dealt with the topic in depth, we have once again invited Jonas Ulrich and Daniel Ley from kickstartDS to the show to talk to them about the current state of affairs in design systems.
In this post I’ll try to provide some background info on the power of kickstartDS components. They are especially powerful once …
this post explains and presents the Design System Initiative. Read the what, the why and for whom it might be the best way to kickstart a design system.
#tldr Why Design Systems, and a more structured approach to frontend engineering in general, might be key to a more shared frontend ecosystem. And how this thought might hit an interesting inflection
Get Design System answers, fast! Our AI-powered Concierge offers insights from our vast Design System database sourcing expert content only. Ask any question, get pointed to the right source. Your ult
In this post we demonstrate how kicking off a Design System, by applying tokens and adding some customization, can be done in under a day. In the process recreating the Sanity.io landing page, with it
Why kickstartDS can in many cases be a great start into white-label design systems. Multi-brand simplified by relying on systematic structure with all modern best practices you’d expect, to save your
An episode dedicated to Design Tokens communication between design files and components libraries, from a development perspective. By using kickstartDS, we follow Jonas in the path of building a white-labelled design systems for flexibility.
A full-fledged live webinar that was hosted by Amplifyn, on how to overcome this issue and everything you need to know about design systems.
In this episode, Chris talks with Daniel Ley and Jonas Ulrich from KickstartDS, a framework designed to simplify design system creation and drive meaningful adoption.
In a world where design and development increasingly need to work hand in hand, design tokens are an essential tool to encourage this collaboration. They allow you to create an effective design system that is not only aesthetically pleasing, but can also be smoothly integrated into the development process.
In this post Daniel explains why kickstartDS is a meta framework for Design System creation and how you can benefit from it when starting to develop a Design System
kickstartDS documentation Learn how to own a Design System without investing years of development. Own a Design System in just 5 steps Follow our main guide to "Create your Design System" Sitemap Quic
UX can be defined as enhancing customer satisfaction through a user-centered design. It is not just about how a product looks or feels but how it works. It is crucial that UX designers can understand the needs and goals of their users to create an engaging experience for them.
Components Overview There are a lot of different basic ways of building a component with kickstartDS. That extends to the ways you customize them, in the end we're just using widely accepted concepts
Jonas Ulrich and Daniel Ley join us to talk about kickstartDS, the starter kit for Design Systems.
Finally, the wait is over … today we are very proud to announce the Open Source release of kickstartDS. It’s been roughly one year since we started to go to market as we published our website, and we
We want to support you to create one library of components, patterns and tokens to be used in any frontend you need to …
Integration There's one thing every Design System shares: it only generates value when being applied! Next to using good abstractions, we also try to build as many integrations as possible ourselves.
In a world where design and development increasingly need to work hand in hand, design tokens are an essential tool to encourage this collaboration. They allow you to create an effective design system that is not only aesthetically pleasing, but can also be smoothly integrated into the development process.
In June we present again two completely free webinars on our UX / UI Community Discord server. Once "kickstartDS - a code library as a quick start for a design system" and "A/B testing with Quant-UX".
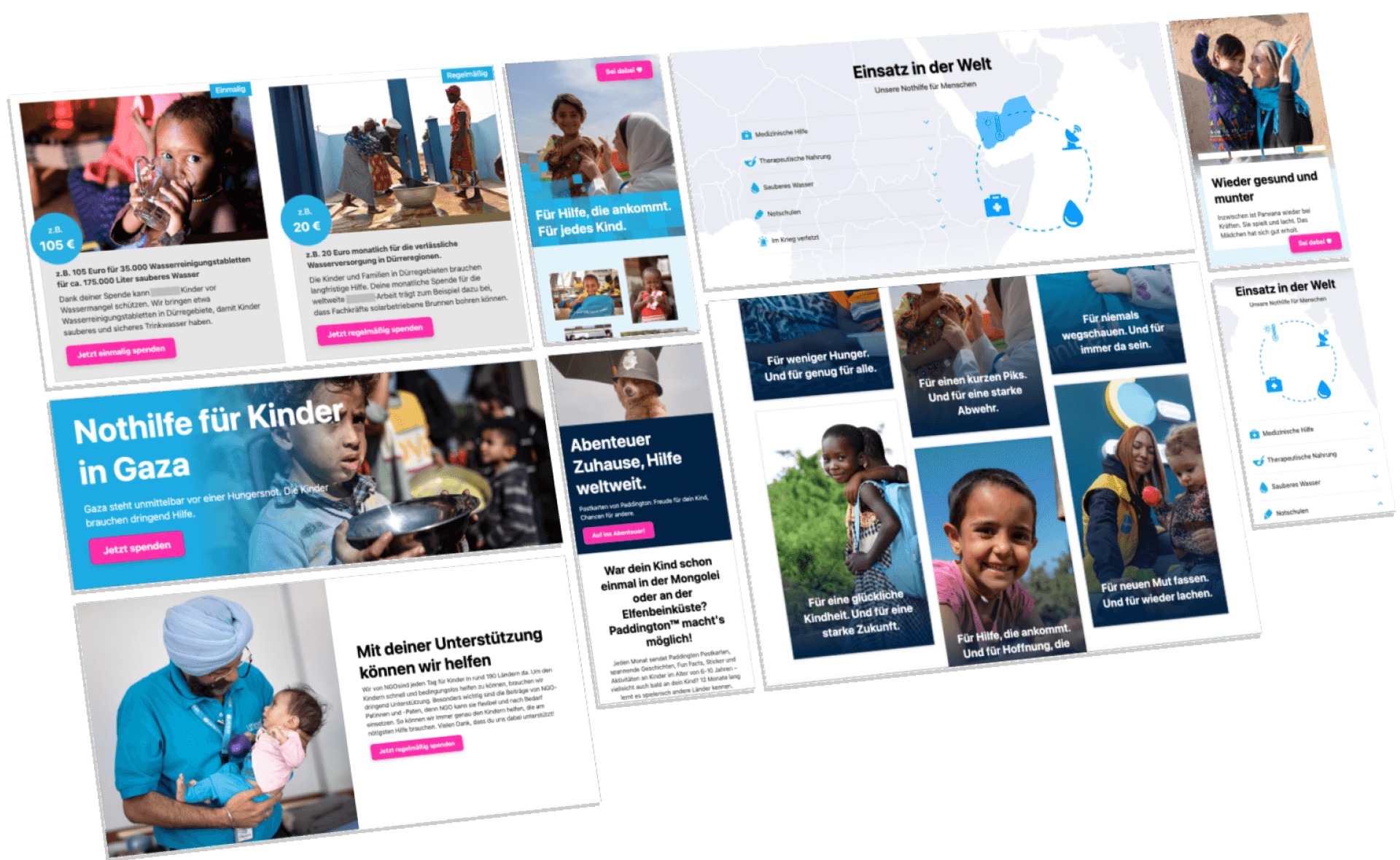
This case study showcases how the German dependence of a large NGO was empowered by kickstartDS to launch donation campaigns quickly and cost-effectively, enabling their marketing team to independently create impactful landing pages.
In the digital world, architectures make or break the business. The choice of architecture is the cornerstone upon which a business’s digital strategies are built, influencing time-to-market, operatio
Effective strategies for demonstrating the value of design systems, even without relying on metrics. Learn how to help your clients or management understand the benefits of design systems.
How designers and developers work together to realize modularity and reusability in web frontends. Behind a simple requirement there are many complex issues: e.g. which customer channels have to be served, which backend systems have to be integrated?
Definition for "Design System"
A Design System is a collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications. It is a set of principles, constraints, and tools that help teams design and develop digital products more efficiently and consistently.
The blog post Launching the Design System Concierge explains how the Design System Concierge helps teams to create and maintain their Design Systems. The post Everything Meta! And everything matters explains how meta-data can be used to create a Design System. The post Release Spotlight: Container Queries explains how container queries can be used to create a Design System. The post kickstartDS is Open Source now. Let’s start to democratize Design Systems today explains how kickstartDS can be used to create a Design System. The post How our initiative workshop series helps customers to decide for or against building a design system explains how workshops can help teams decide whether or not to create a Design System. The post Setting up a working Design System in less than a day explains how to quickly set up a Design System. The post Why we are creating kickstartDS explains why kickstartDS was created. The post Great components inside kickstartDS explains the components of kickstartDS.
Appearances such as Amplifyn: Design Systems - The New Normal in UI Design and Frontend Development, Podrocket: The starter kit for design systems, Specify Tokens in a Design System, Digital Design Systems: "Code is the source of truth" 🇩🇪, kickstartDS - eine Code-Library als Schnellstart für ein Design System 🇩🇪, and Holistic UX with Daniel Ley provide further insight into Design Systems. They explain how Design Systems can be used to create a consistent user experience, how they can be used to create a unified design language, and how they can be used to create a unified codebase. They also explain how Design Systems can be used to create a unified set of components that can be reused across multiple applications.
... or explore other related, external content
Sourced from our Design System concierge database
Reading Here’s a list of books that I’m currently reading and have read over the years. It's aimed at driven, successful, overachiever, workaholic types, and helps shine some serious light on the trap
Design Systems are for user interfaces We often talk about design systems as singular entities. “ A design system often contains many subsystems that make an interface tick: - UI components and varian
Design System Frictions Creating a design system to serve an organization’s digital products is a delicate dance of decision-making, compromise, and balance. All of these tool and technology decisions