Democratizing Design Systems
kickstartDS is the Open Source starter kit for Design Systems
A low-code framework, UI development toolkit and comprehensive component library enabling digital teams to create consistent and brand compliant web frontends super efficiently. Easy like squeeeeezing a lemon
The simple truth
Own a Design System without years of investment
Start small
By following our 5-Steps guide explaining how to kickstart your own Design System.
No vendor lock-in!
You create your own repo having the code installed, so you’re not locked-in.
You own it!
It is your Design System. You own whatever you build. It’s yours to do what you want.
Number of decisions available to you
directly use best practice defaults given by kickstartDS, or make it your own in detail
Use them as solid building blocks, adapt and improve them as needed. From design tokens to full customization.
Read why our components are great.
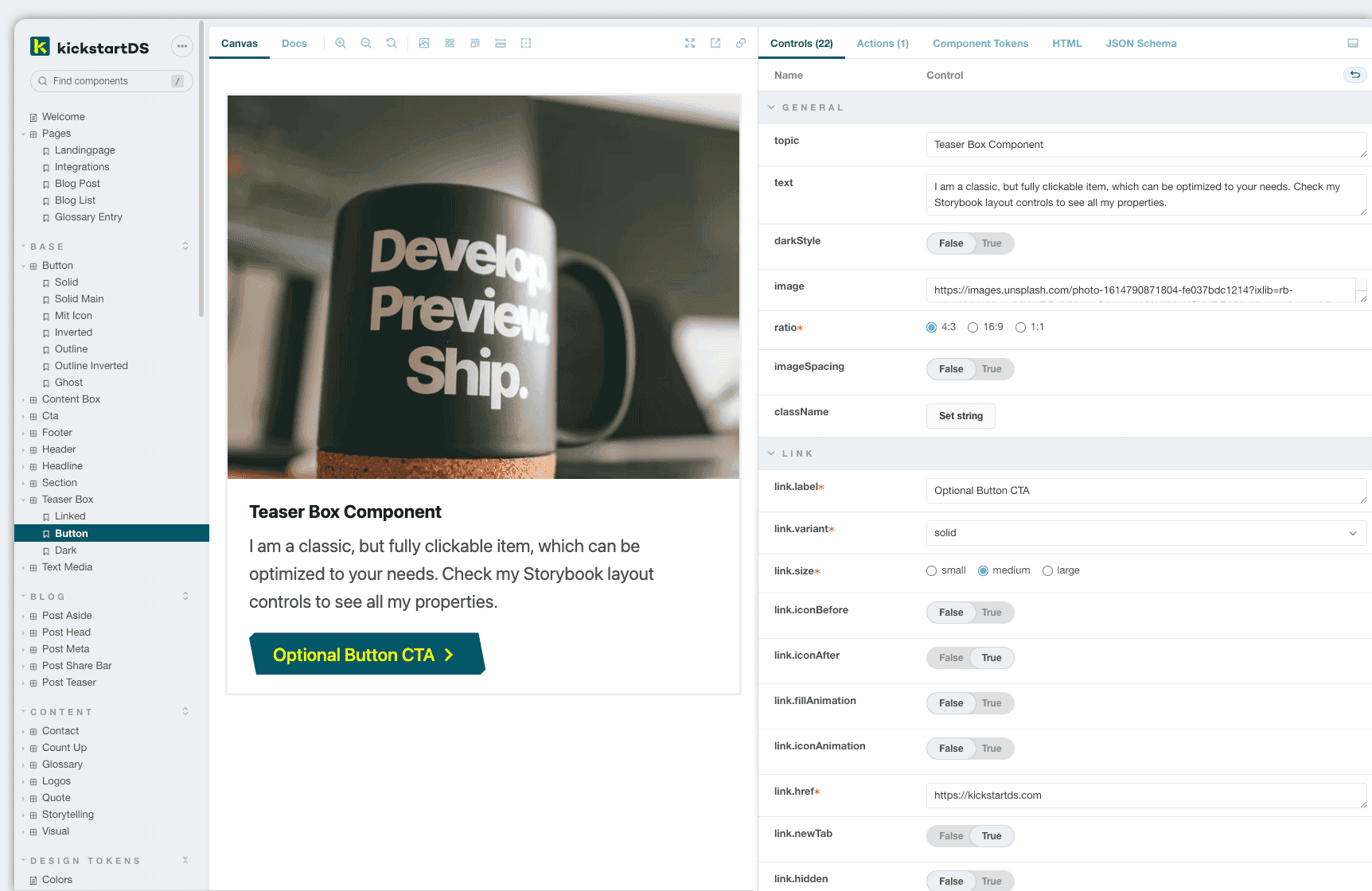
Component properties encode decisions, rooted in reality, pre-solving everyday problems for you.
Directly engage with components through Storybooks rich interface.
Of course we have design token – colors, fonts, sizes and iconography.
Additionally, component token provide a solid base layer of defaults for you to mutate.
Leverage rich integrations with the modern web stack, refocus on what really matters!
Out-of-the-box kickstartDS lets you connect your interfaces to
Open Source framework for Design System creation
For better collaboration between content creators, developers, designers and stakeholders
Rely on any framework you want
Every kickstartDS component consists of semantic HTML(5), CSS Modules & Properties and JavaScript (ES6). This makes it easy to implement across any framework or even stand alone.
Alternatively, use our ready-to-use React components directly in your codebase!
Quality user experience
A quality UX is defined not only by relevant content and services, it is also a matter of a clear and consistent brand image, with intuitive and usable interaction patterns and features.
Use our experience to your advantage!
Best in class performance
Built for maximum performance. The kickstartDS components runtime, design token system and CSS framework are as lightweight as you need it to be.
Stop thinking about build tooling and bundling!
Accessible by default
kickstartDS provides support for W3C’s WCAG 2.1 spec. We take care that components support touch and keyboard navigation, screen readers and more.
And if needed, we can give you pointers for your content!
Make it your own
Learn how kickstartDS helps in building your Design System

Great Open Source components
Components serving as the basic building blocks of your Design Systen
kickstartDS is the foundation for your Design System, built with reusable components and tools, guided by clear standards, that can be assembled together to create your products: fast, flexible, responsive, accessible and the best of all:
👉 you can plug it onto every digital touch point you own.

Flexible + easy design application
One common ground for developers and designers
kickstartDS helps developers and designers alike to independently deliver a consistent UX and engaging user interfaces.
With kickstartDS teams are able to design, build, and organize UI components better and faster. Using Storybook you make sure every element aligns with all the responsive scenarios your users may encounter!
Design System services
Together we identify if you need a Design System
We offer services to check if your frontend inventory matches with the components kickstartDS offers. This is already the case for more than 90% of our users.
We'll assist and empower you to use your Design System on a day to day basis.
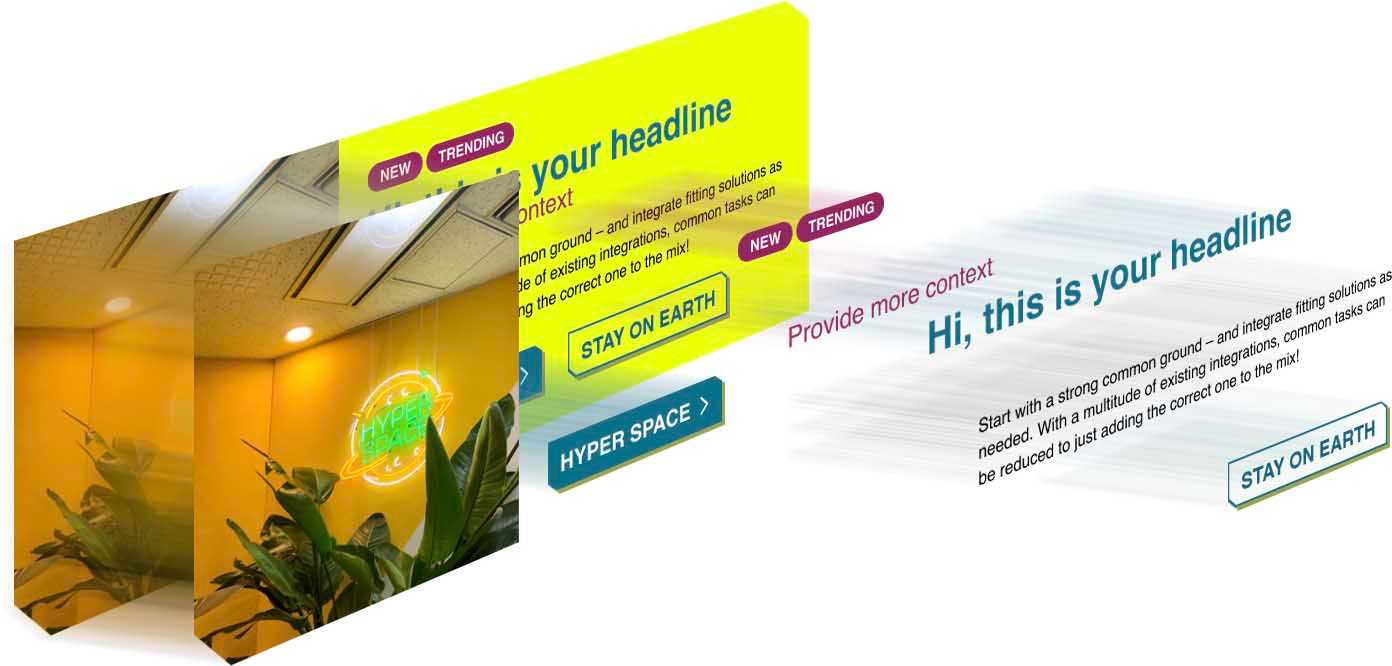
Integrations – Stop reinventing the wheel!
Start with a strong common ground – and integrate fitting solutions as needed
With a multitude of existing integrations, common tasks can be reduced to just adding the correct one to the mix!
Need a marketing- or landing-page? A blog?
Get the page-builder experience with Storyblok, Netlify Create, Sanity Studio or Wordpress through our CMS starters.
Building a Next.js page?
Use our auto-generated GraphQL API, including full documentation! Everything is SSR- and ESM-compatible, too!
... stellar performance included!
The perfect addition to our Open Source base
kickstartDS Content Module
Our Content Module boasts seven rich components that provide all the necessary building blocks for creating beautiful content experiences or enhancing your existing Design System with complex elements.
What our customers say
Just ask us what kickstartDS can do for you, specifically ...
Get in contact!
We would love to hear from you! Every bit and piece of feedback is welcome as we want to learn from you, get to know you better, to evolve kickstartDS to meet your needs.