Content tagged with: "Frontend"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
Design System Initiative A Design System Initiative is the process an organization undertakes when considering to initialize a Design System. A Design System Initiative includes audits of existing int
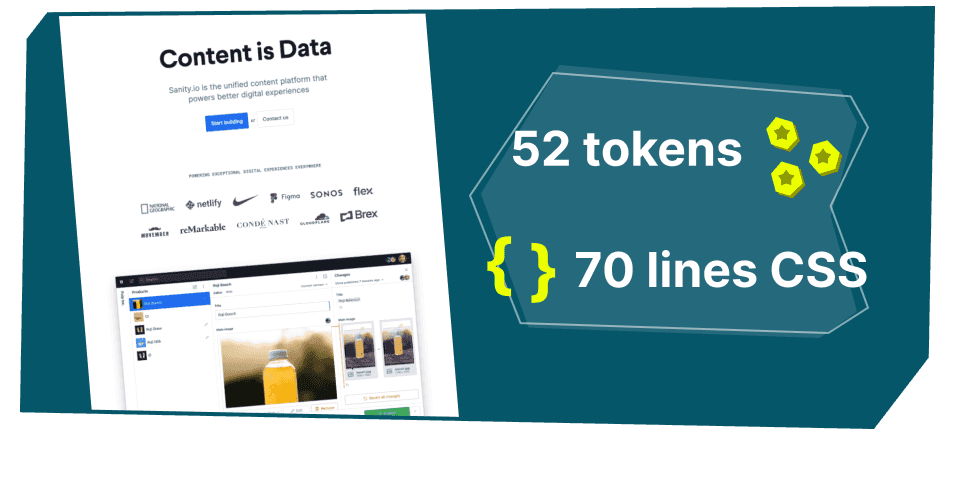
In this post we demonstrate how kicking off a Design System, by applying tokens and adding some customization, can be done in under a day. In the process recreating the Sanity.io landing page, with it
#tldr Why Design Systems, and a more structured approach to frontend engineering in general, might be key to a more shared frontend ecosystem. And how this thought might hit an interesting inflection
In this episode, Chris talks with Daniel Ley and Jonas Ulrich from KickstartDS, a framework designed to simplify design system creation and drive meaningful adoption.
We’re still wasting massive amounts of valuable development cycles in the frontend world by working in silos, or by to at least some extent reinventing the wheel for every project. Results suffer in t
The following topics were discussed: the unexpected outcomes of transitioning to a composable architecture, advice for agency or SaaS company executives, desired changes in the industry, identified bottlenecks in composable architectures, and the longing for a feature from old technology to be brought back.
Jonas Ulrich and Daniel Ley join us to talk about kickstartDS, the starter kit for Design Systems.
Read our roundup of podcasts released in the first quarter of 2022. Everything related to Design Systems, Frontend development and headless CMS / Jamstack
#tldr: Container Queries are another new feature coming with the Open Source release of kickstartDS. It’s a proposed feature for CSS that allows the styling of elements to be based on the size of the
The Website Accelerator is a powerful toolset designed to simplify the transition to headless architectures, offering rapid deployment, scalability, and sustainability. By integrating with platforms l
Create a component Overview Creating a component differs from "just" adapting a component in that it starts out without a specific kickstartDS component already in mind. Adaptation process as a base l
Definition for "Frontend"
Frontend is the part of a website or application that is visible to the user. It is the interface between the user and the backend, and is responsible for the look and feel of the website or application. Frontend development involves the use of HTML, CSS, and JavaScript to create the user interface.
Blog documents such as Unlocking the frontend – a call for standardizing component APIs pt.2 and Unlocking the frontend – a call for standardizing component APIs pt.1 discuss the importance of standardizing component APIs for frontend development. Additionally, Release Spotlight: Container Queries provides an overview of how container queries can be used to create responsive designs for the frontend. Quarterly Design System and Frontend Podcast Roundup – Q1/22 provides a roundup of podcasts related to design systems and frontend development. Finally, Setting up a working Design System in less than a day provides tips on how to quickly set up a design system for the frontend.
In addition to blog documents, Podrocket: The starter kit for design systems is an appearance that discusses the importance of design systems for the frontend. It provides an overview of how design systems can be used to create a consistent look and feel for the frontend.
... or explore other related, external content
Sourced from our Design System concierge database
Live Coding at Smashing Conf I had a great time at Smashing Conf San Francisco, where my session involved live-coding a design system on stage. It was the first time I’ve ever live-coded on stage befo
Development Is Design I recently received this email from a startup: We’re a startup in San Francisco looking to launch a 5-page website this October. Thank you for putting into words what I’m trying
A Design System Governance Process You can have a comprehensive design system that contains a slew of well-structured components, thorough documentation, thoughtful guidelines, and a well-considered d