Effortless Website and CMS Setup with kickstartDS for Lughausen
Lughausen is a Germany based, specialized tax advisory firm known for its lean approaches and client-centric services. As an expanding company, having a robust and adaptable online presence is crucial for their continued success.
Lughausen recognized an opportunity to enhance their digital strategy by leveraging modern web technologies. Partnering with the ruhmesmeile team, they aimed to streamline their website setup and content management process, keeping costs low. Our modular setup, based on the kickstartDS Storyblok CMS Starter provided the perfect solution.


About the project
The Story
Lughausen prides itself on delivering top-notch services to a growing client base. With the increasing demand for their services, maintaining an up-to-date and informative website is essential. However, their previous process of relying on external agencies for design and development was time-consuming, costly, and inefficient.
Seeking a more effective solution, Lughausen turned to ruhmesmeile. Our expertise in frontend development and digital design systems for the headless web made us the ideal partner. We advised them to rely on Storyblok to manage their content and marketing pages. Especially their growing demand to setup landing pages was a key reason to choose Storyblok.
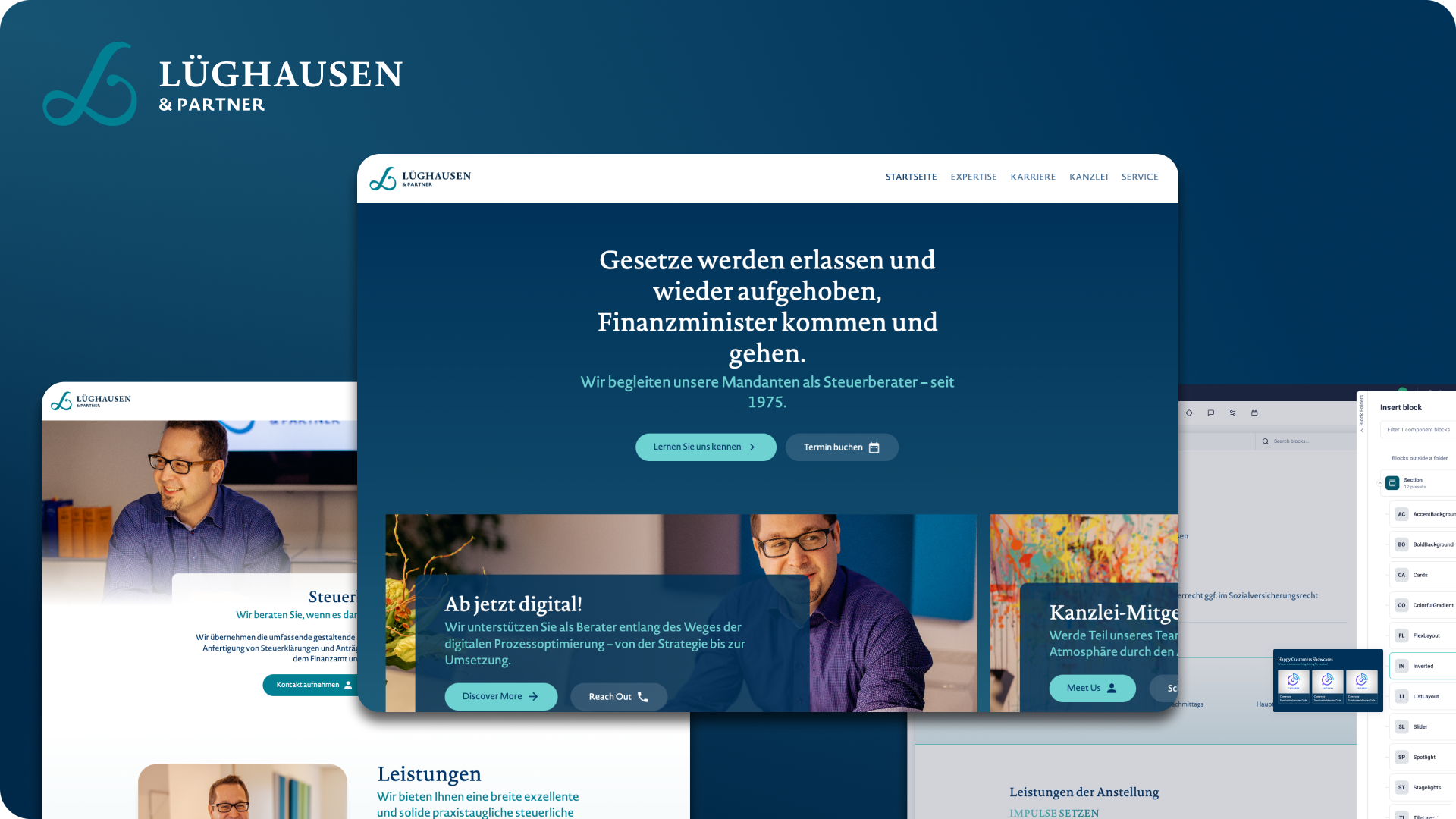
With kickstartDS we offer the perfect and ready to use marketing website accelerator, which helped Lughausen to adapt their brand in depth in just a couple of days, including iterations.
Once the frontend part was finalized, we could instantly deploy the website using the Storyblok CMS Starter.
How we utilize kickstartDS and Storyblok
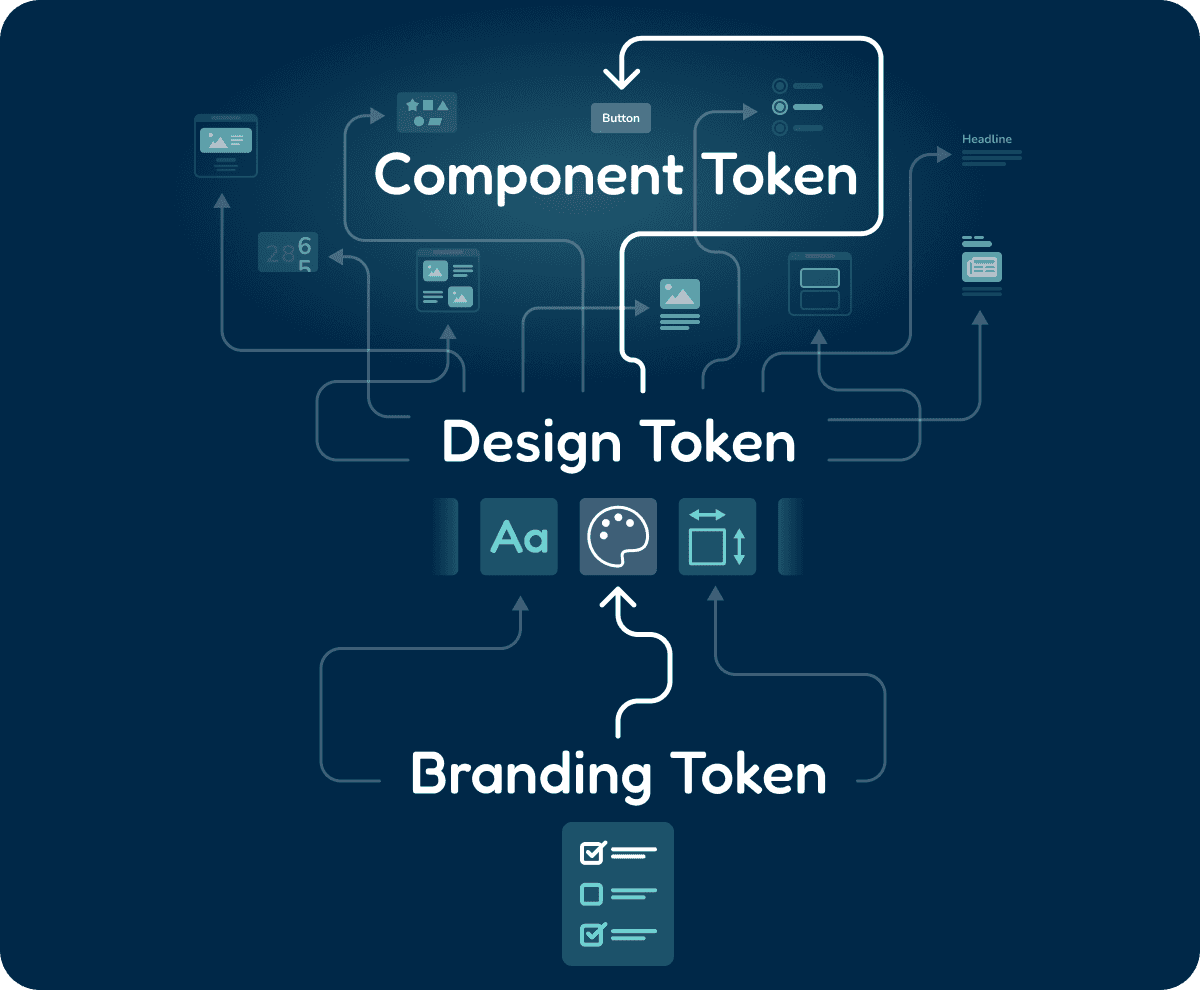
We adapted Lughausen's corporate design into our kickstartDS design token structure. This ensured a cohesive visual identity across digital platforms while offering the flexibility for rapid adjustments and expansions. The systematic design token structure of kickstartDS was basically made to be adapted to every brand or theme a user would like to apply. It comes with a simple layer representing the branding tokens, which are nested in design and semantic tokens down to component level tokens. They support full design customization of the UI without touching the core or functionality of components themselves.
The result is not just a traditional frontend, including the necessary components, it is a tailored design system, made to scale and to be used for more digital touch points in the future. It will be easy to add new components and populate these in Storyblok to be immediately adapted by the Lughausen team and be filled with live content, enriching the whole experience.
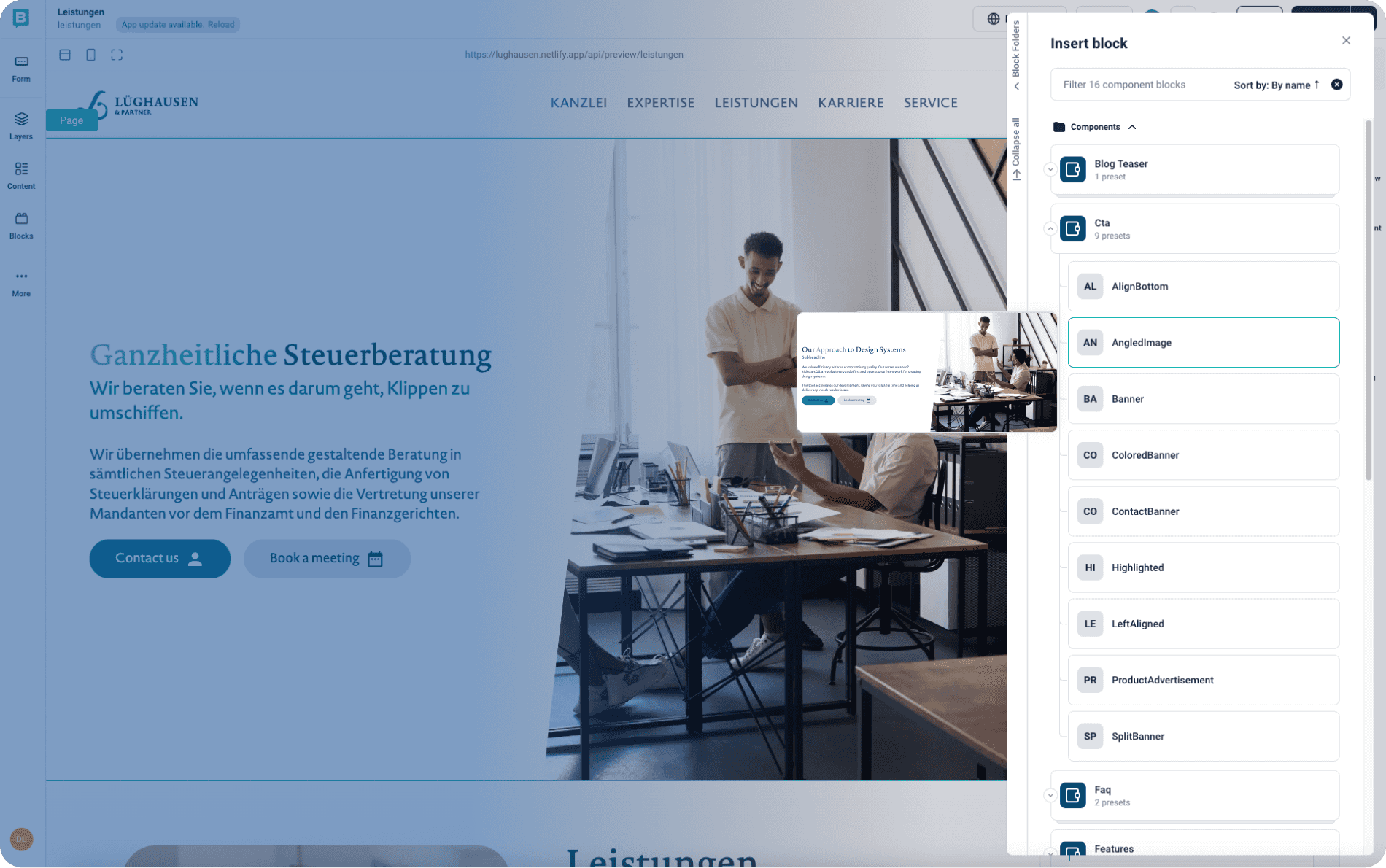
But frontend integration is just one important part, for the development side, when it comes to headless CMS. The main reason for Lughausen to decide for Storyblok was its easy to use and included visual editor experience. Whilst relying on the design system components and the defined variants (within Storybook) the CMS Starter workflow manages the auto-creation of presets ready to be used in the Visual Editor. Which enhances the Editor Experience even more!
The Editor can simply click through each preset, getting an auto-generated thumbnail presented, select the section or component he wants to use, and it will be placed partly prefilled.
Summarizing all of that, creating, editing and deploying a page is just a matter of minutes.
The Outcome
After implementing the customized design system, Lughausen experienced significant improvements in their operations. They now have the autonomy to launch and manage campaigns without relying on external agencies or development power.
Results and Achievements:
Time Savings:
The time required to create a new web page was reduced from several weeks to just a few hours, allowing Lughausen to respond faster to market demands.
Cost Efficiency:
By minimizing dependency on external agencies, Lughausen saved substantial budget that can now be reinvested in core business activities.
Increased Flexibility:
The marketing team can now adjust content in real-time, crucial for staying relevant and responsive to clients' needs. This ability to dynamically manage campaigns has significantly enhanced their effectiveness.
High performant website:
Due to the approach using kickstartDS integrations the static generated website comes with excellent PageSpeed Insight scores.
Become our next collaborator
Get in contact with us and lets talk
Similar Showcases
How our framework für Design System creation and our Design System Initiative helped to create and build a consistent UI inventory and component library.
Development of their Sanity.io driven website, using a headless stack and kickstartDS for the frontend integration including complex and custom components.
We helped a large University to kickoff their Design System starting with a Design System Initiative, which shaped the core team's decision to setup the starter project on top of kickstartDS using our Content Module.