
kickstartDS CMS Starter for
Netlify Create
Start your next website project with a Design System on board and create your next digital experience faster, more consistent, and sustainably than ever.
kickstart your next website project now
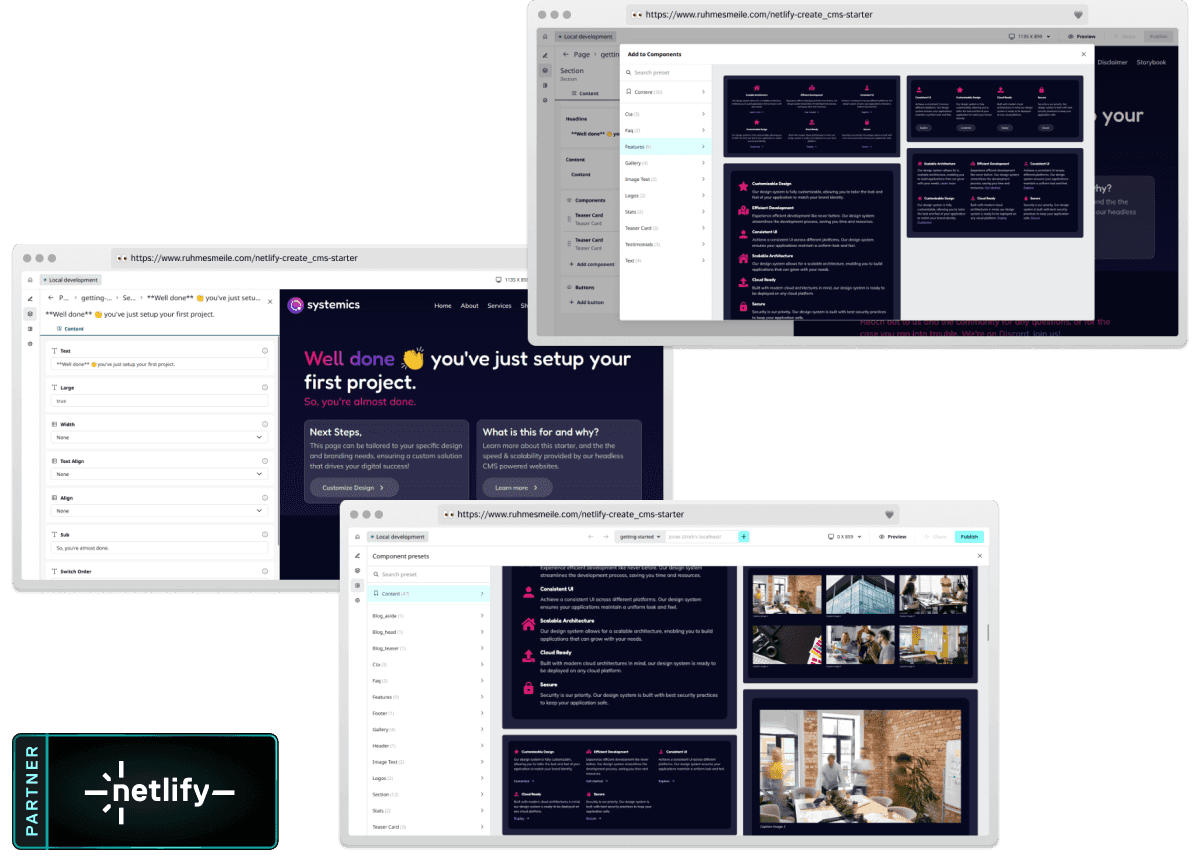
The kickstartDS CMS Starter for Netlify Create is an integration designed to facilitate the seamless use of kickstartDS’s Design System within the Netlify environment.
This solution enables developers and content creators to leverage a comprehensive set of design components and presets directly in Netlify Create, streamlining the process of building and managing content-rich websites.
Our starter comes fully ready to use, with direct and instant deployment options for Netlify Core. It also includes a small getting started page, to surface possible next steps to take.
Additionally the CMS Starter also automatically connects your Design System, and its component APIs, to your chosen headless CMS through our schema tooling.
Build a Netlify Create driven website in just a few quick and simple steps
With our low-code starter you can generate a marketing or landing page, including a fully fledged Design System, ready to be customized to your needs
Step 1
Getting prepped
Make sure you have a Netlify account and site setup for the Netlify Create starter. Then click the button to visit our GitHub repo
Step 2
Choose your path to deploy
Either use our instant deploy flow for Netlify Core, or fork the starter and make a first deployment manually. Check out this Short on Youtube for a quick live demo how to deploy to Netlify.
Step 3
Apply you design & branding
Adjust the provided theme to your liking, starting from one of the four provided starting points. Check out this Youtube clip to see how simple you can theme things
🏁 Finish 🏁
Done!
Follow the 'Getting Started' page provided with every starter for next potential steps ... and start creating!
Key Features
The starter comes with a fully fledged Design system under the hood
Seamless Integration
Provides a direct linkage between kickstartDS’s Design System and Netlify Create, allowing for real-time visual consistency and updates within the CMS.
Instant deployment
All our starters come fully ready to use, with direct and instant deployment options for Netlify or Vercel. They also include a small getting started page, to surface possible next steps to take.
Theming & Design Token
Theming and Design Token are an integral part of the included Design System, and kickstartDS in general. We include 4 distinct token sets to choose from when starting!
Component Variants as Presets
Enables the utilization of component variants from the Design System as presets in Netlify Create, offering enhanced customization and flexibility in content presentation.
Schema Tooling
The CMS Starters automatically connect your Design System, and its component APIs, to your chosen headless CMS through our schema tooling.
Skip years of development
With kickstartDS, skip the initial setup and get right to the real work. Our design system starter kit solves core challenges and minimizes risk and effort.

Want to know more?
Intrigued by what a kickstartDS-driven website can do for your brand?
Let's explore how we can shape your digital journey. Get in touch today.